

- #CUSTOMIZE HTML5 AUDIO PLAYER CSS HOW TO#
- #CUSTOMIZE HTML5 AUDIO PLAYER CSS INSTALL#
- #CUSTOMIZE HTML5 AUDIO PLAYER CSS UPDATE#
By using this player you can also embed Youtube, Video, Twitch, DailyMotion, Facebook, and SoundCloud. Instead of offering an HTML5 player to modern browsers and a totally separate Flash player to older browsers, MediaElement.js upgrades them with custom Flash and Silverlight plugins that mimic the HTML5 MediaElement API. Feel free to use this item for your personal or commercial websites! Media Element js

You can customize everything using HTML and CSS and if you’re ever feeling lost, just know that it also comes with comprehensive documentation and a getting started guide.
#CUSTOMIZE HTML5 AUDIO PLAYER CSS INSTALL#
This player is very easy to install and start. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement are provided by jPlayer’s active and growing community. jPlayer allows you to rapidly weave cross platform audio and video into your web pages. JPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. You can also create a separate JS file and include it in your project.They’re great for fullscreen websites which use audio to create a certain mood or feel or for band and DJ’s websites.ĭownload the codes and start useing these jQuery and HTML5 audio players on your own music-themed website designs! jPlayer So, copy the following audio player’s JavaScript code and paste it between the tag and place it before closing the body tag. In the final step you need to include the JavaScript code in your project in order to functionalize the audio player. You can change the CSS values if you want to customize the interface of the audio player. So, copy the following CSS and include it in your project. After creating the HTML, now it’s time to style the audio player.

#CUSTOMIZE HTML5 AUDIO PLAYER CSS UPDATE#
In the above HTML, you just need to update the “data-src” and attribute in each li element.Ģ.

The complete HTML structure for the audio player with playlist is as follows: So, create a div element with a class name “simp-playlist” and place an unordered list of your songs files. The second part of the audio player is a playlist. The HTML5 audio player will be rendered through JavaScript inside this div element. First of all, create a div element with a class name “simple-audio-player” and define its id “simp” and data-config attribute with basic player’s settings.
#CUSTOMIZE HTML5 AUDIO PLAYER CSS HOW TO#
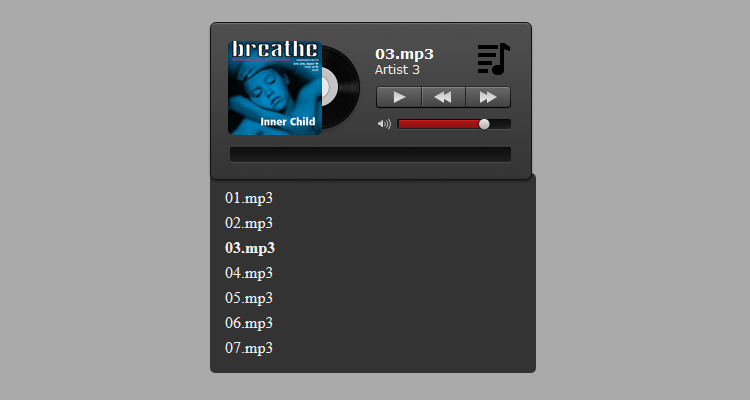
How to Create JavaScript Audio Player with Playlistġ. On the other hand, the interface of the audio player can be customized with additional CSS. You can pass the configuration object through HTML5 data-attribute “data-config”. If we talk about its customization, Sekedus provide us with an easy way to control the overall behavior of the player. However, it uses Font Awesome CSS for icons. The player is purely built with JavaScript without any dependency. Likewise, users can expand and collapse the player and playlist. It comes with custom controls including volume progress, play/pause, next/previous, shuffles, and autoplay button. This code snippet helps you to create a JavaScript audio player with a playlist.


 0 kommentar(er)
0 kommentar(er)
